
 A (alpha) can be a
A (alpha) can be a Computers run using the binary - base 2 - system, which has only two numbers, 0 and 1, to work with.
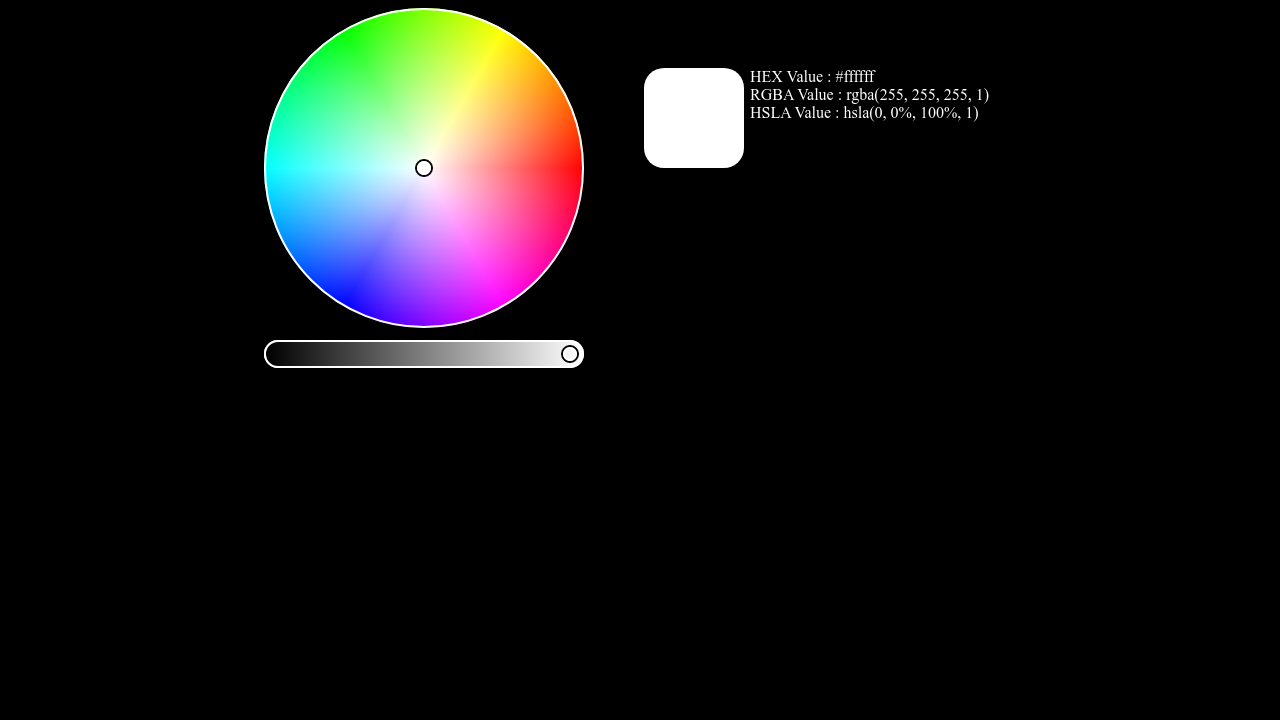
RGBA values must not be treated as simply an RGB value with the opacity ignored.ĬSS Color defines the RGBA color values in 4.2.2. Functional notation: rgba(R, G, B, A) R (red), G (green), and B (blue) can be eitherIf RGBA values are not supported by a user agent, they should be treated like unrecognized values per the CSS forward compatibility parsing rules (, Chapter 4).The format of an RGBA value in the functional notation is ‘rgba(’ followed by a comma-separated list of three numerical values (three percentage values), followed by an, followed by ‘)’. Diverse ( 68 Beispiele) Linearer Farbverlauf (linear-gradient) Linearer Farbverlauf wiederholen (repeating-linear. The format of an RGBA value in the functional notation is ‘rgba(’ followed by a comma-separated list of three numerical values (three integer values), followed by an, followed by ‘)’. Mit der CSS3 Eigenschaft gradient mit seinen Ausrichtungen ( linear, radial, conic) gibt es die Möglichkeit, Farbverläufe bei der Umsetzung nicht mehr nur mittels Grafiken in die CSS-Dateien einbinden zu müssen. In the middle you can see the result color.The RGB color model is extended in this specification to include “alpha” to allow specification of the opacity of a color.

In the diagram you can see how the color is composed of the four components cyan (top left),magenta (top right),yellow (bottom right) and black or key (bottom left). In the CMYK color system the color is composed as follows: In this color tone, out of 100 maximum color components, none cyan, 16 magenta, 100 yellow and none key. In the middle you can see the result color. In the illustration you can see how the color is composed of the three components: red (top),green (bottom right) and blue (bottom left). The mixing ratio of these colors results in the displayed hue in the middle of the overlaps. Color enumerationColorValueRGBAColor.AliceBlueColorValue(f0f8ff) ColorValue(aliceblue)RGBA(240, 248, 255, 1)Color.AntiqueWhiteColorValue(faebd7) ColorValue(Antique.RGBA(250, 235, 215, 1)Color. Supports complex formulas utliziing addition, subtraction, multiplication, division, square root, powers, factorial, min, max, as well as parentheses for order of operation. The breakdown of the color into the RGB color system: of 255 maximum color components, 255 red, 215 green and none blue. All values in the formula must have the same unit (or be unitless). They are close together and exceed the value of the blue hue.Since the color values are relatively high compared to others, this hue appears lighter to us. The values representing the red and green hue are greater than the third value. 'RGB' stands for Red Green Blue, and the value you choose determines how much red, green, and blue is applied to the final color.

However, it also uses 'bare module imports' which are not yet standardized and require a small transform. The value rgb (255,255,255) is an RGB decimal value. vanilla-colorful is authored using ES modules which are natively supported by modern browsers. With this color yellow stands out from the other colors. The current background color is rgb (255,255,255).


 0 kommentar(er)
0 kommentar(er)
